حذف فیلدهای غیرضروری از ووکامرس
شاید شما هم از آن دسته کسانی باشید که فروشگاه محصولات دانلود خود را با ووکامرس ساخته اید ، اما با مشکل اضافی بودن برخی فیلدها مانند : نام شرکت ، کشور ،استان ، شهر ، ادرس و خیابان ، ادامه آدرس ، کدپستی ، فیلد تعداد محصولات و… روبرو شده اید زیرا ووکامرس اصل کار خود را بر مبنای محصولات فیزیکی نهاده اما از محصولات مجازی و فایل قابل دانلود هم پشتیبانی می کند. با حذف این گزینهها مشتری راحتتر می تواند خرید خود را انجام دهد و فرآیند فروش فایل سادهتر خواهد شد و علاوه بر اینها مشتری خرید لذت بخشی را تجربه خواهد کرد و در هنگام پر کردن فرم تسویه حساب دچار مشکل نخواهد شد . خب اگر میخواهید فیلد تعداد را از ووکامرس حذف کنید و از شر فیلدهای اضافی خلاص شوید با جوان وردپرس همراه باشید.
ویدیو آموزش شخصی سازی فیلدهای برگه پرداخت ووکامرس
این آموزش بسیار آسان هست و کار زیادی ندارد ، برای راحتی بیشتر هم ما این آموزش رو ضبط کرده ایم.
سادگی فرآیند خرید ووکامرس به EDD
ایزی دیجیتال دانلود فرآیند ساده و کوتاهی برای خرید دارد و همین موجب محبوبیت این پلاگین وردپرس شده است اما امکانات کمتر و گستردگی کمتری در مقابل ووکامرس دارد ، ولی نگران نباشید این ضعف در ووکامرس با این آموزش قابل حل است (البته نمیشه ضعف گذاشت اسمش رو فقط ما گاهی نیاز به امکانات اضافی نداریم.)
اگر میخواهید فروشگاه محصولات دانلودی راه بیاندازید و کمی جستجو کرده باشید حتما به پلاگین ووکامرس و پلاگین EDD برخورد کرده اید ، مزیت EDD ساده بودن مراحل خرید یک فایل است چون ووکامرس از محصولات فیزیکی هم پشتیبانی میکند مراحل خرید شامل گزینههای اضافی است که در محصولات دانلودی نیاز به آنها نیست و همین موضوع سبب میشود تا کاربران به سمت EDD متمایل شوند اما با کمی صبر و آموزش می توانید فروشگاه آنلاین فایل خود را با ووکامرس و با فرایند خرید ساده مانند EDD راه اندازی کنید.
از شَر فیلدهای اضافی ووکامرس برای محصولات مجازی و دانلودی خلاص شوید!
خب برویم سر اصل موضوع ، البته همین ابتدا بگوییم که اگر قصد یادگیری و آموزش وردپرس را ندارید می توانید به به انتهای این صفحه بردارید و کدهای آن را کپی کنید و داخل فانکشن قالب خود قرار دهید تا فیلدهای غیرضروری حذف شوند که لیست آنها را در بالا آوردیم ، اما به صورت کلی برای کار با فیلد های صفحه خرید یا همان برگه تسویه حساب در ووکامرس می توانید با استفاده از فیلتر woocommerce_checkout_fields به فیلدهای ووکارس دسترسی داشته باشید که در چهار زیر مجموعه اصلی قرار گرفته شدهاند و در لیست زیر میتوانید آنها را ببینید :
- billing
- billing_first_name
- billing_last_name
- billing_company
- billing_address_1
- billing_address_2
- billing_city
- billing_postcode
- billing_country
- billing_state
- billing_email
- billing_phone
- shipping
- shipping_first_name
- shipping_last_name
- shipping_company
- shipping_address_1
- shipping_address_2
- shipping_city
- shipping_postcode
- shipping_country
- shipping_state
- account
- account_username
- account_password
- account_password-2
- order
- order_comments
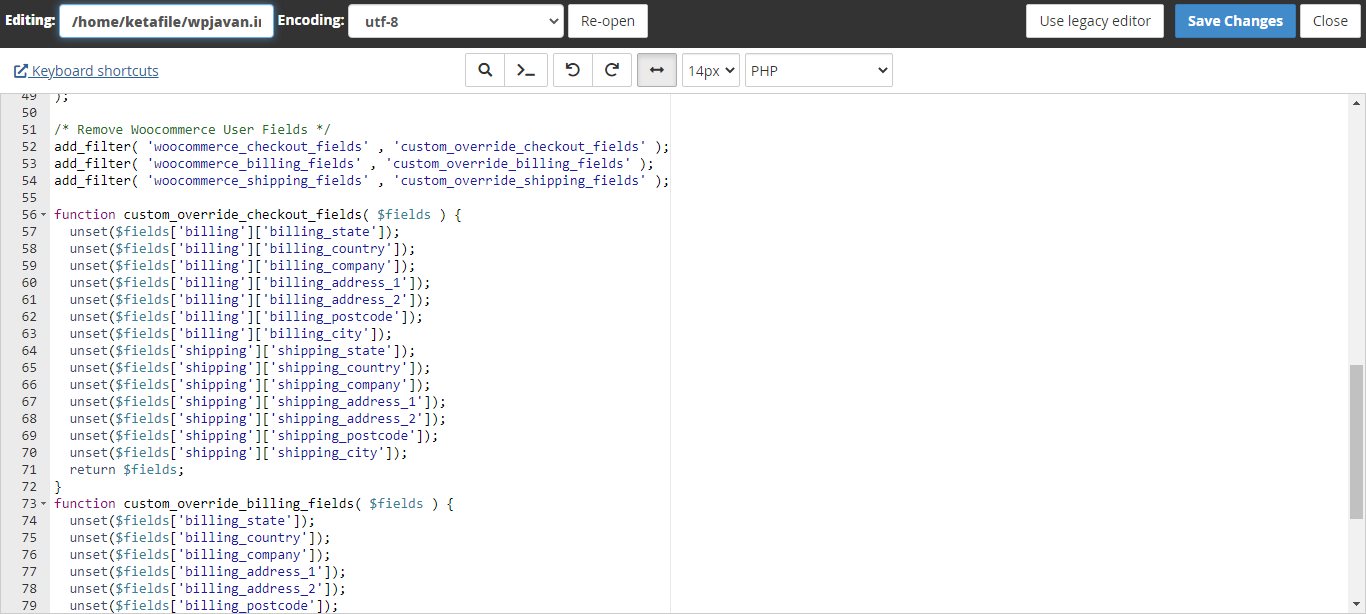
برای حذف فیلدهای اضافی برای سایتهای فروشگاه دانلودی می توانید کد های زیر را به فانکشن قالب خود اضافه کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
/* Remove Woocommerce User Fields - ideapardazesh */ add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' ); add_filter( 'woocommerce_billing_fields' , 'custom_override_billing_fields' ); add_filter( 'woocommerce_shipping_fields' , 'custom_override_shipping_fields' ); function custom_override_checkout_fields( $fields ) { unset($fields['billing']['billing_state']); unset($fields['billing']['billing_country']); unset($fields['billing']['billing_company']); unset($fields['billing']['billing_address_1']); unset($fields['billing']['billing_address_2']); unset($fields['billing']['billing_postcode']); unset($fields['billing']['billing_city']); unset($fields['shipping']['shipping_state']); unset($fields['shipping']['shipping_country']); unset($fields['shipping']['shipping_company']); unset($fields['shipping']['shipping_address_1']); unset($fields['shipping']['shipping_address_2']); unset($fields['shipping']['shipping_postcode']); unset($fields['shipping']['shipping_city']); return $fields; } function custom_override_billing_fields( $fields ) { unset($fields['billing_state']); unset($fields['billing_country']); unset($fields['billing_company']); unset($fields['billing_address_1']); unset($fields['billing_address_2']); unset($fields['billing_postcode']); unset($fields['billing_city']); return $fields; } function custom_override_shipping_fields( $fields ) { unset($fields['shipping_state']); unset($fields['shipping_country']); unset($fields['shipping_company']); unset($fields['shipping_address_1']); unset($fields['shipping_address_2']); unset($fields['shipping_postcode']); unset($fields['shipping_city']); return $fields; } /* End - Remove Woocommerce User Fields - ideapardazesh */ |
با اضافه کردن کد بالا فیلد نام شرکت ، کشور ،استان ، شهر ، ادرس و خیابان ، ادامه آدرس ، کدپستی از صفحه checkout برداشته خواهد شد.

حذف فیلد تعداد از ووکامرس
خب یکی دیگه از فیلدهایی که ممکنه به اعتبار سایت شما لطمه بزنه و وجهه خوبی نداشته باشه نمایش فیلد تعداد در صفحه محصول یا سبد خرید میباشد که چند راه برای حل این مشکل و حذف فیلد تعداد از ووکامرس وجود دارد که در زیر به آنها اشاره خواهیم کرد
حذف فیلد تعداد از صفحه محصول ووکامرس با پلاگین Woo Remove Qty selectors
برای حذف این فیلد میتوانید از پلاگین Woo Remove Qty selectors استفاده کنید این پلاگین رایگان است می توانید آن را از لینک زیر یا مخزن وردپرس دانلود کنید که بسیار کاربردی است و برای وبسایتهای فروش فایلهای دانلودی و مجازی ووکامرس بسیار مورد استفاده قرار میگیرد و به آسانی فیلد تعداد را حذف خواهد کرد.
این پلاگین تنظیمات ندارد و به صورت خودکار برای محصولات دانلودی و مجازی بخش انتخاب تعداد محصول را در صفحه تک محصول و همچنین در سبد خرید را به طور خودکار حذف میکند و نیاز به تنظیم نخواهد داشت.
استفاده از تنظیمات محصول
در صفحه ویرایش محصول با انتخاب «گزینه اگر مایل به فروش تکی هستید، این گزینه را فعال کنید.» می توانید گزینه تعداد محصول را غیرفعال نمایید.
حذف فیلد تعداد با استفاده از CSS
یکی دیگر از راههای حذف فیلد غیرضروری تعداد استفاده از CSS میباشد ، هرچند این کار غیراصولی است اما میتواند مشکل شما را حل کند ، برای این کار ، کد زیر را در فایل style.css قالب خود قرار دهید.
|
1 2 3 |
.single-product div.product form.cart .quantity { display: none; } |
اضافه کردن کد بالا فیلد تعداد در صفحه سبد خرید و صفحه تک محصول مخفی خواهد شد و عملا کاربر این گزینه را مشاهده نخواهد کرد.
حذف فیلد توضیحات سفارش از برگه پرداخت
یکی دیگر از فیلدهای غیرضروری در فروشگاه ساز ووکامرس فیلد توضیحات است که ممکن است شما در سایت خود به آن احتیاج نداشته باشید برای حذف این فیلد تکه کد زیر را به فایل functions.php قالب سایت خود اضافه و ذخیره کنید تا این گزینه هم از برگ پرداخت شما حذف شود.
|
1 |
add_filter( 'woocommerce_enable_order_notes_field', '__return_false' ); |
غیرفعال سازی فیلدهای غیرضروری ووکامرس با استفاده از افزونه
تا اینجا بدون استفاده از پلاگین به شما آموخیتم که با اضافه کردن یکسری کد به قالب وردپرسیتون فیلدهای اضافی ووکامرس رو حذف کنید ، از آنجایی که کار با کد کاری بَس سخت و دشوار است و ممکن است با مزاج بعضی از کاربران عزیز جور نباشد و خوش نیاید حالا میخواهیم با استفاده از افزونه این کار را انجام دهیم و از شر دنیای کد خلاص بشویم و وارد دنیای آنها نشویم! پس با ما همراه باشید تا این پلاگینهای کاربلد رو به شما معرفی کنیم و نحوه کار با این پلاگینهای وردپرسی را به شما آموزش دهیم.
غیرفعال سازی فیلدهای اضافی ووکامرس با افزونه WooCommerce Checkout Manager
کار با افزونه WooCommerce Checkout Manager بسیار آسان است و اصلا نیاز به اعمال سخت و دشواری ندارد فقط کافیست تا فیلد مورد نظر را با کلیک روی دکمه آن خاموش یا غیرفعال نمائید به همین سادگی فیلد مورد نظر از صفحه تسویه حساب سایت شما حذف خواهد شد ، از قابلیتهای جالب دیگه این افزونه می توان به قابلیت اضافه کردن فیلد هم اشاره کرد ، یعنی شما میتوانید با نصب این پلاگین با یک تیر دو نشان بزنید و فیلد اضافه یا کم کنید.

همانطور که مشاهده میکنید این پلاگین در مخزن وردپرس دارای 80 هزار نصب فعال بوده و با امتیاز 4.5 می توان فهمید که یک پلاگین کاربردی است.
این پلاگین وردپرس که بسیار کاربردی هست کاملاً رایگان است و میتوانید با جستجو در بخش افزونهها -> افزودن و جستجوی نام آن را نصب نمایید شما با استفاده از این پلاگین میتوانید یک تجربه کاربری عالی از خرید را به کاربران سایت خود هدیه دهید.
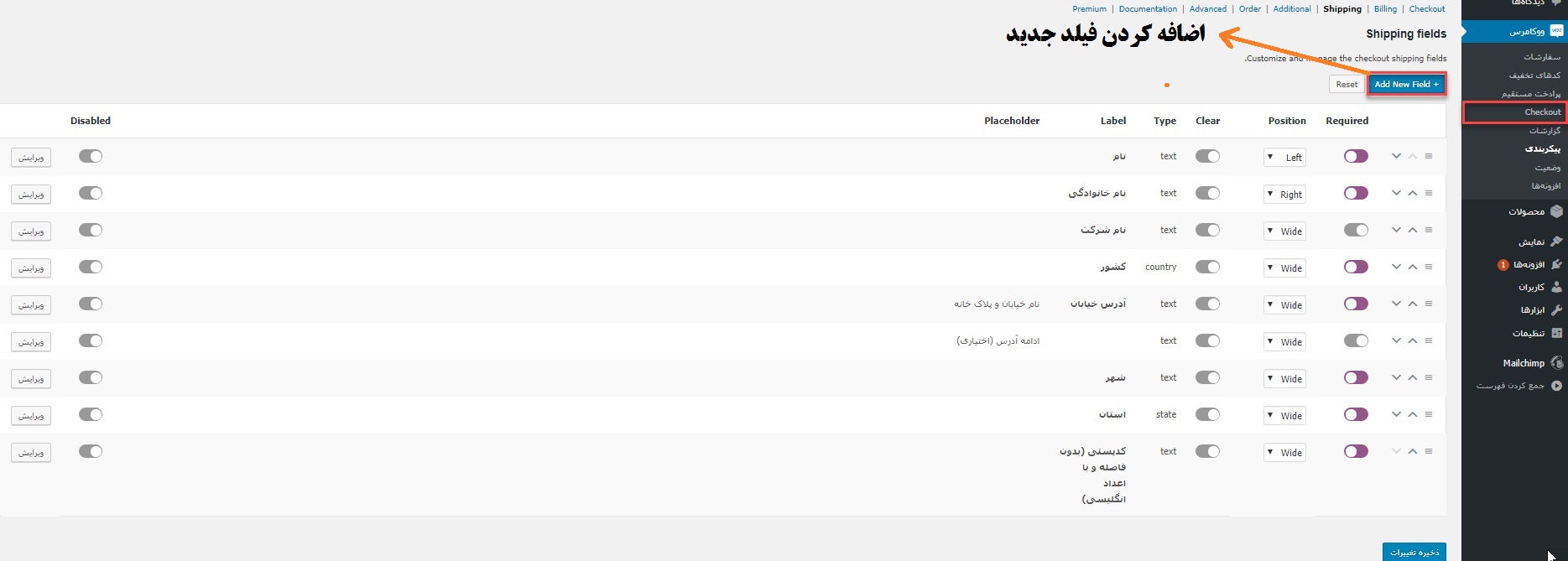
پس از اینکه نصب افزونه به قسمت Checkout میتوانید تنظیمات مختلف این افزونه را ببینید. برای تنظیم کردن فرم تسویه حساب وارد قسمت Shipping در این پلاگین شوید. در این قسمت شما تنظیمات مختلف فیلدهای صفحه تسویه حساب را مشاهده میکنید و میتوانید آنها را ویرایش ، حذف و همچنین میتوانید فیلد آنها را جابجا کنید ، که این موارد در تصویر زیر کاملاً مشهود است.
پنل تنظیمات این افزونه بسیار ساده است و با خاموش کردن یک فیلد ، گزینه آن از صفحه تسویه حساب حذف میشود ، که در تصویر زیر قابل مشاهده است .
اگر با توضیحات بالا موفق به انجام کار نشدید میتوانید از صفحه زیر درخواست ویرایش یا کدنویسی پلاگین اختصاصی را دهید :