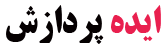
ساختار و اجزا پلاگین وردپرس
یکی از مهم ترین قسمت های یک افزونه وردپرسی، پوشه آن می باشد. لازم است بدانید هنگامی که شما اقدام به نصب یک پلاگین می کنید، آن افزونه در قسمت دایرکتوری ذخیره خواهد شد. اما باید بدانید برای دسترسی و عملکرد بهتر پلاگین، می بایست یک پوشه مخصوص برای افزونه خود تهیه و یا ایجاد نمایید که البته کار چندان دشواری پیش روی شما نخواهد بود. اگر می خواهید از آموزش های ساخت پوشه مخصوص پلاگین بهره مند گردید، کافی است با ما در ادامه مقاله همراه بمانید و مطالب ذکر شده را مورد استفاده تان قرار دهید.
در ابتدا لازم است پوشه ای طراحی کنید و بر روی نام آن توجه داشته باشید، بدین صورت که می بایست نام پلاگینی که می خواهید استفاده نمایید را بدون در نظر گرفتن جزئیات بر روی پوشه مد نظر قرار دهید. در گام دوم شما می بایست به سوی ساخت یک پرونده اصلی php بروید و آن را مخصوص افزونه خود قرار دهید.
در قدم سوم می بایست یک پوشه javascript برای خود گرد آوری کنید تا بتوانید پرونده های مد نظر تان را درون آن قرار دهید. همانطور که می دانید، یکسری از پرونده ها به نام stylesheet یاد می شوند، برای این نوع پرونده ها لازم است یک پوشه به نام css ایجاد نمایید. اگر می خواهید گام نهایی را بردارید، تنها می بایست یک پوشه php برای کد های مربوطه تشکیل دهید.
افزونه ها شامل چه اجزایی هستند؟
قبل از شروع ایجاد یک افزونه وردپرسی، باید بدانید که اجزای آن چه هستند و از چه اجزایی تشکیل شده اند . این اجزا نیز می توانند با توجه به هدف و کارایی یک افزونه، وجود داشته یا نداشته باشند و الزامی در بود و یا نبود برخی از آنها نیست ، اما حداقل یک فایل که فایل اصلی نامیده می شود لازم است . برخی از افزونه ها کوچک هستند و فقط یک فایل دارند، برخی دیگر بزرگ و پیچیده بوده و شامل تعداد زیادی فایل، اسکریپت، استایل و فایل های الگوی مختلف می شوند. اجزای اصلی یک افزونه وردپرس می تواند شامل موارد زیر باشد:
- فایل اصلی افزونه
- پوشه ها
- اسکریپت ها (JavaScript)
- استایل ها (CSS)
- فایل هایی برای سازماندهی کد

فایل اصلی افزونه
وجود فایل اصلی برای اجرای افزونه وردپرسی الزامی خواهد بود ، فایل اصلی را خود وردپرس تشخیص خواهد دارد . این فایل حاوی کدهای php و دارای کدهای کامنت شده می باشد که توضیحاتی درباره پلاگین را در اختیار وردپرس قرار می دهد. برای نمونه، در کد زیر کدهای کامنت شده افزونه Hacklog Remote Attachment قابل مشاهده می باشد که برخی از جاهای متن آن چینی نوشته شده است که می تواند به هر زبان دیگری نگارش شود. که وردپرس از این طریق متوجه فایل اصلی شما خواهد شد ، در واقع هر فایلی در پلاگین اطلاعات زیر را داشته باشید به عنوان فایل اصلی پلاگین شما توسط هسته وردپرس شناخته خواهد شد.
|
1 2 3 4 5 6 7 8 |
/* Plugin Name: Hacklog Remote Attachment Plugin URI: http://80x86.io/?p=5001 Description: WordPress .Remote attachment support for WordPress.Support Multisite. Version: 1.3.2 Author: <a href="http://80x86.io/">荒野无灯</a> Author URI: http://80x86.io/ */ |
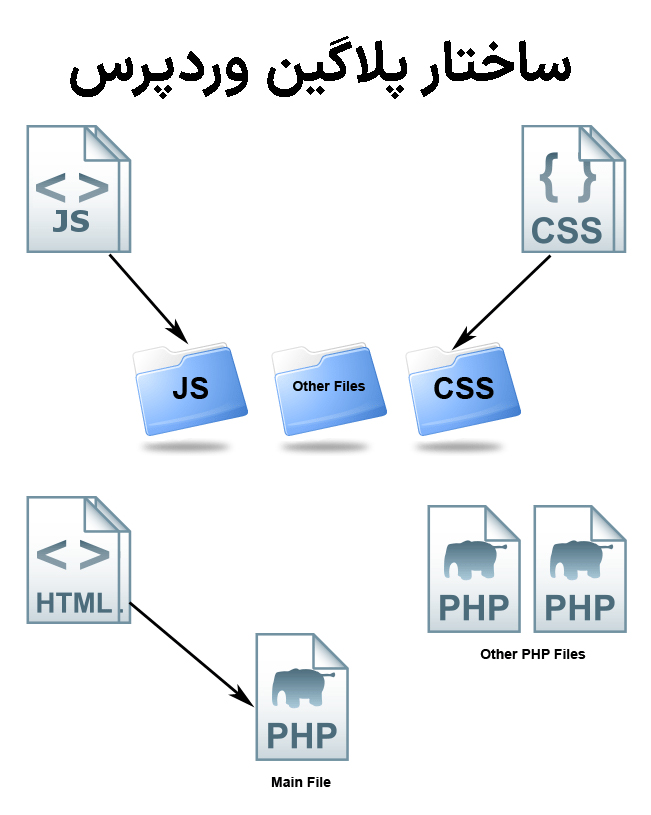
البته اطلاعات بیشتری نیز در این بخش می تواند وجود داشته باشد اعم از کپی رایت و لایسنس و یا حداقل ورژن پی اچ پی و… موارد دیگر که در تصویر می توانید مشاهده کنید که برای پلاگین المنتور است.
این اطلاعات به وردپرس نشان خواهند داد که افزونه ساده وردپرسی موردنظر چه کاری انجام می دهد یعنی آنچه در بخش توضیحات (Description) نوشته می شود در توضیحات افزونه به نمایش در خواهد آمد و اطلاعات دیگری از جمله نام نویسنده که می توانید برای آن لینک بدهید و اینکه در چه آدرسی می توان اطلاعات بیشتری از آن پیدا کرد (خانه افزونه) . نام پلاگین (Plugin Name) ، همچنین اطلاعاتی مانند نسخه افزونه، نام نویسنده و سایت مرجع ارائه دهنده افزونه نیز در آن وجود دارد. وردپرس این اطلاعات را دریافت کرده و آنها را در بخش “افزونه های نصب شده”، به نمایش می گذارد:
اطلاعات دیگر افزونه، در فایل readme.txt ذخیره می شود. از این فایل برای نمایش اطلاعات بیشتر پیرامون افزونه استفاده می گردد. اطلاعاتی مانند گزارش بروزرسانی ها و حتی نحوه نصب افزونه، در فایل readme.txt قابل مشاهده است.
فایل اصلی، شامل کدهای اجرایی افزونه نیز می باشد، می توان تمام کد لازم برای اجرای یک افزونه ساده وردپرسی را در این فایل قرار داد، یا صرفا بخشی از کدهای اصلی را در آن ذخیره نمود. این فایل در سازماندهی افزونه نقش محوری دارد.
ساختار پوشه ها
قانون خاصی برای سازماندهی پوشه ها وجود ندارد اما بهتر است از روشی پیروی شود که دیگر توسعه دهندگان افزونه استفاده می کنند. در این صورت اگر افزونه به صورت عمومی انتشار یابد، دیگران می توانند به راحتی ساختار افزونه را درک کنند. پوشه های یک افزونه ساده وردپرسی می توانند شامل موارد زیر باشند:
- پوشه css برای فایل ها استایل
- پوشه script جهت قرار دادن فایل های جاوا اسکریپت
- پوشه include که شامل فایل های لازم در سازماندهی افزونه است.
- پوشه templates که الگوهای مختلف یک افزونه در آن قرار می گیرند.
- پوشه assets برای فایل های صوتی و تصویری
- پوشه i18n جهت قرار دادن فایل های بین المللی
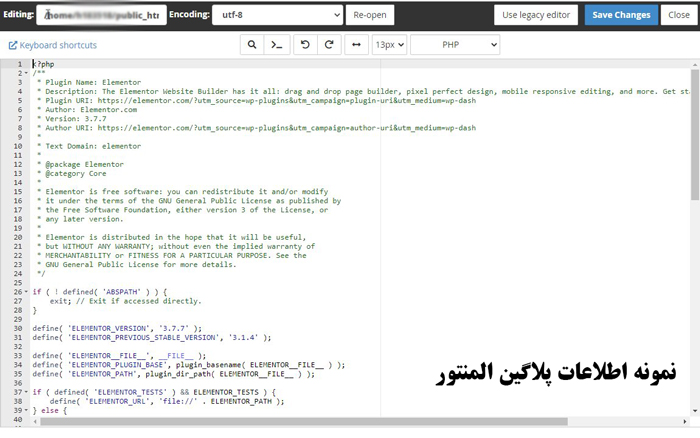
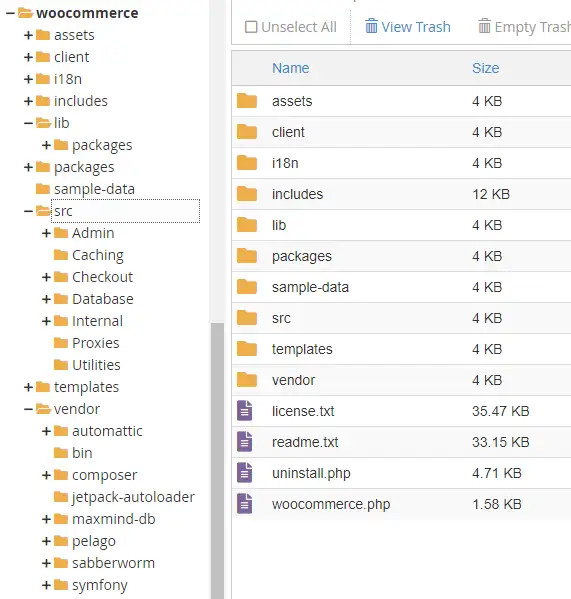
البته ممکن است برای افزونه های پیچیده و بزرگتر، نیاز به پوشه های دیگری نیز باشد. برای نمونه، افزونه woocommerce شامل پوشه هایی برای پکیج ها، نمونه اطلاعات و موارد متعدد دیگر است. همچنین زیر پوشه هایی برای جداسازی فایل های ادمین و بلوک های دیگر نیز دارد:
تصویر(6)
پوشه های اسکریپت و استایل ها
اگر برای خروجی و یا نحوه نمایش اطلاعات یک افزونه ساده وردپرسی برای مثال تنظیمات (یا هر چیز عمومی و خصوصی دیگری در وردپرس مانند برای کاربران عادی یا پیشخوان وردپرس ) یا حتی در داشبورد سایت (برای مدیران، نویسندگان و غیره)نیاز به اعمال تنظیمات نمایشی خاصی داشته باشید باید از فایل های css و یا js استفاده کنید، که این فایلها را می بایست در پوشه مخصوص خود ذخیره کنید ، البته الزامی برای این کار وجود ندارد اما برای طراحی پلاگین وردپرس به صورت اصولی باید این کار انجام شود ، البته این مورد موجب راحتی کار و نیز مرتب بودن هم می شود.
دقت داشته باشید که اگر برای هر یک از بخش های استایل و اسکریپت پلاگینی که قصد نوشتن آن را دارید، فقط یک فایل داشتید، بهتر است هرکدام را در پوشه مخصوص به خود وارد کنید . برای استفاده کردن از این فایل ها در پروژه پلاگین نویسی خود باید از توابع اختصاصی وردپرس جهت افزودن آنها به فایل اصلی افزونه، استفاده کنید.
فایل های include
اگر افزونه ای به دلیل بالا رفتن توابع و کدهای اجرایی نیاز به سازماندهی پیدا کند، جداسازی کدها و قرار دادن آنها در فایل های php جداگانه، می تواند روشی مناسب باشد که به این فایل ها include گفته می شود. می توان این فایل ها را در پوشه مخصوصی قرار داد و سپس در صورت نیاز به هرکدام از آنها، اقدام به فراخوانی محتوای آنها به وسیله تابع INCLUDE یا REQUIRE نمود.
این روش کمک می کند حجم زیادی از کدها در یک ساختار جداگانه و مشخص، سازماندهی شوند و فایل اصلی افزونه نیز از نظر محتوای کد، سبک و ساده باقی بماند. البته اجباری به جداسازی بخش های مختلف کد یک افزونه ساده وردپرسی نیست و اگر افزونه کوچک و دارای کدهای کمی باشد، قرار دادن توابع و بخش های مختلف در همان فایل اصلی افزونه، راهکار مناسب تری خواهد بود.
بخش های مطرح شده، از مرسوم ترین اجزای افزونه ها هستند. در مثال، افزونه woocommerce استفاده شد که تعداد و تنوع بخش ها و پوشه های مختلف، بسیار بالا است. در افزونه های ساده تر، تعداد کمتری پوشه وجود خواهد داشت اما وقتی افزونه توسعه داده می شود همواره نیاز به ایجاد پوشه های جدید و گسترش هرچه بیشتر آنها، احساس خواهد شد.
روش های اجرای کدهای افزونه ساده وردپرسی
وقتی که کدهای افزونه ساده وردپرسی نوشته می شوند تا زمانی که فعال و فراخوانی نگردند، هیچ کاری انجام نخواهند داد. روش هایی وجود دارند که از طریق آنها می توان کد موجود در افزونه را فعال یا از سوی وردپرس فراخوانی نمود، این روش ها عبارتند از:
- فراخوانی با استفاده از توابع
- اجرا از طریق action hook و filter hook
- پیاده سازی بر اساس کلاس ها